
信頼感を演出!「黒(ブラック)」を使った採用サイトのデザイン事例10選!
そもそもなぜ「黒の採用サイト」が効果的なの?
黒は高級感や洗練、力強さを象徴する色であり、採用サイトに使用することで企業の威厳や信頼性、そしてリーダーシップを視覚的に伝えることができます。
『ブラック企業』という言葉は悪い意味で使われることが多いですが、ここでのブラックはむしろ、応募者に企業の高級感や卓越した存在感を感じ取らせることができる色です。ブラック色の採用サイトは、企業の革新性や先進性に共感する優秀な人材を引き寄せるのに適しており、ブラックの持つ「高級感」や「力強さ」といった特徴が、企業の魅力を効果的に伝える手助けをしてくれるのです。
ここからは、Webデザイン的な観点も踏まえた「ブラック色」の採用サイトをご紹介していきます!
弊社デザイナーが厳選した「地方企業×採用サイト」のデザイン事例については、以下で完全網羅していますのでこちらも併せて参考にしてみてください!

【業種別】地方企業でおしゃれな「求人・採用サイト」のデザイン事例集≪34選≫
求職者は、数多の企業から応募を検討するわけですから、第一印象に直結する「サイトデザイン」は非常に重要です。 しかし、漠然と「カッコよくしたい!」「オシャレにしたい!」というイメージだけで、「具体的なイメージまで落とし込めていない…」という方も多いのではないでしょうか? そこで本記事では、弊社がご
黒色を使った採用サイトデザイン事例
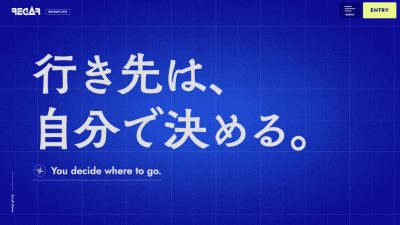
FJネクストホールディングス(不動産)

https://www.fjnext-hd.co.jp/recruit/
クリーンでプロフェッショナルなデザインが特徴です。トップページには大きなビジュアルが配置され、企業のビジョンやミッションが視覚的に伝えられています。
アクトビ(IT・インターネット)

株式会社アクトビの採用ページは、シンプルでありながら視覚的に魅力的なデザインが特徴です。カラフルなビジュアルと分かりやすいレイアウトが、情報を効果的に伝えています。情報はカテゴリーごとに整理されており、ユーザーが直感的に操作できるよう工夫されています。全体的にスタイリッシュな印象を与えるデザインです。
マーケットエンタープライズ(小売業)

https://www.marketenterprise.co.jp/recruit/
企業理念や文化、職種ごとの詳細な説明が充実しており、求職者が企業の全体像を把握しやすい構成となっています。特に、社員インタビューや職場の雰囲気を伝えるコンテンツが豊富で、リアルな職場環境を感じ取ることができます。
JR東海エージェンシー(広告・メディア・放送)

斜鉄道技術に特化した企業らしく、技術的な情報やプロジェクトの詳細が豊富に掲載されています。オレンジと黒を基調としていて、シンプルながらも大胆なデザインで企業の革新と更なる飛躍を目指した挑戦が感じられる雰囲気になっています。
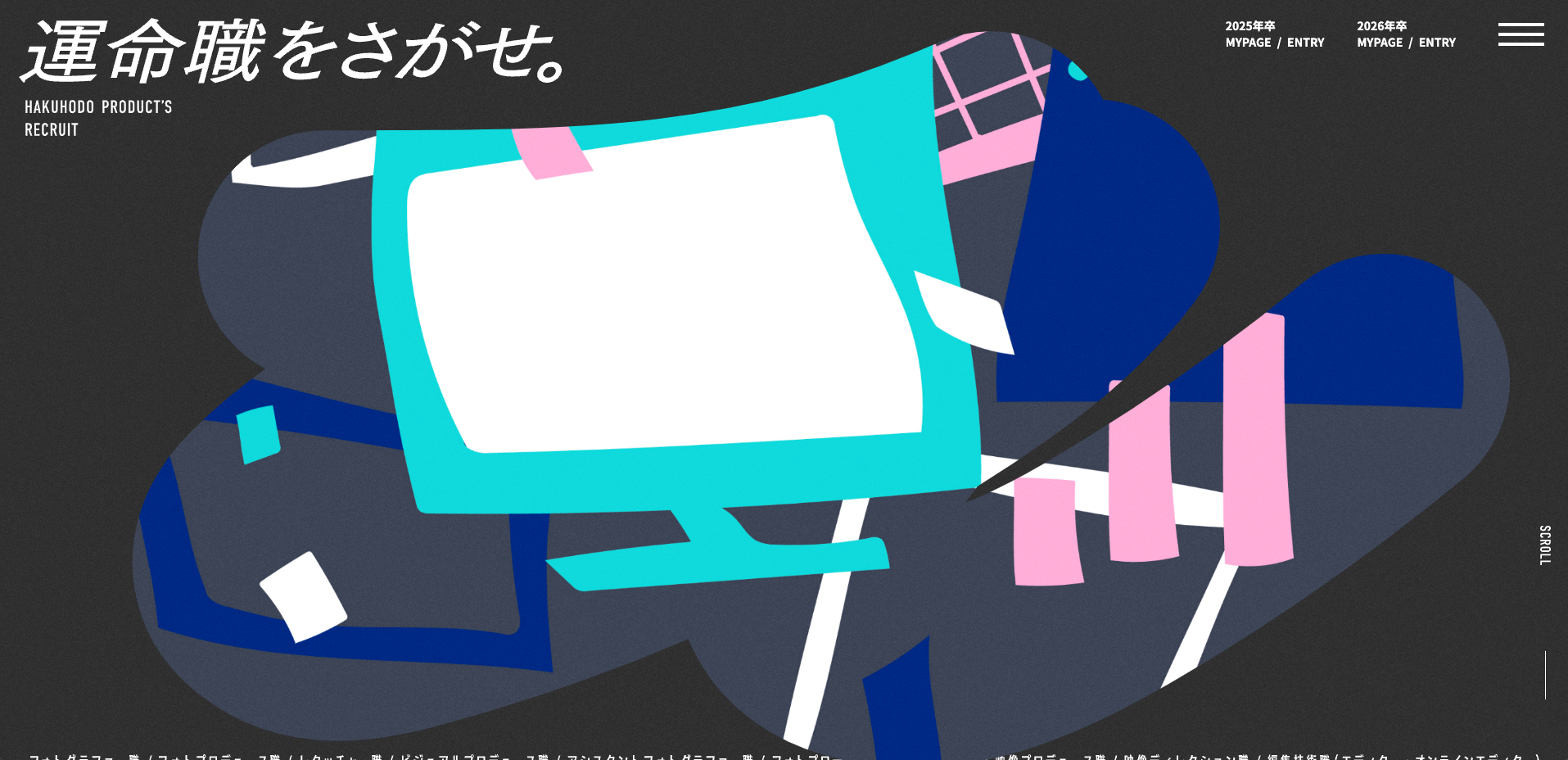
博報堂プロダクツ(広告・メディア・放送)

https://www.h-products.co.jp/recruit/unmei/
博報堂プロダクツの採用ページはシンプルで洗練されたデザインが特徴です。黒を基調としたカラースキームが清潔感を醸し出し、見やすさを重視したレイアウトが好印象です。各セクションは明確に分けられ、情報が整理されていて、応募者が必要な情報を迅速に見つけられるよう工夫されています。
AFURI(飲食業)

AFURIの採用サイトは、ブランドのアイデンティティを強く反映したデザインが目を引きます。和モダンなスタイルで、独特の雰囲気が漂い、訪れる人に視覚的な楽しさを提供します。ページ構成は直感的で、画像とテキストのバランスが取れ、情報が一目で理解しやすい設計になっています。
Geekly(人材紹介・派遣)

https://www.geekly.co.jp/recruit/new-graduate/
Geeklyの新卒採用ページは、技術的な雰囲気を醸し出すスタイリッシュなデザインが魅力的です。ダークテーマとシンプルなレイアウトが、未来志向の企業イメージを強調しています。情報がセクションごとに整理され、必要な情報に素早くアクセスできるようになっており、視覚的にも一貫性があります。
Prime cross(IT・インターネット・コンサルティング・調査)

https://www.prime-x.co.jp/recruit/2025/
Prime crossの採用サイトは、現代的でプロフェッショナルなデザインが印象的です。白を基調とし、アクセントカラーとしてのブルーが洗練された印象を与えます。情報の整理がしっかりとしており、応募者が迷うことなく必要な情報を得られるよう、ユーザーフレンドリーな設計が施されています。
Digital Garage(IT・インターネット)

Digital Garageの採用サイトは、大胆な色使いとクリエイティブなレイアウトが特徴で、訪れる人に強い印象を残します。情報の構造はシンプルかつ直感的で、ユーザーが自然に次のステップに進めるよう導線が考えられています。
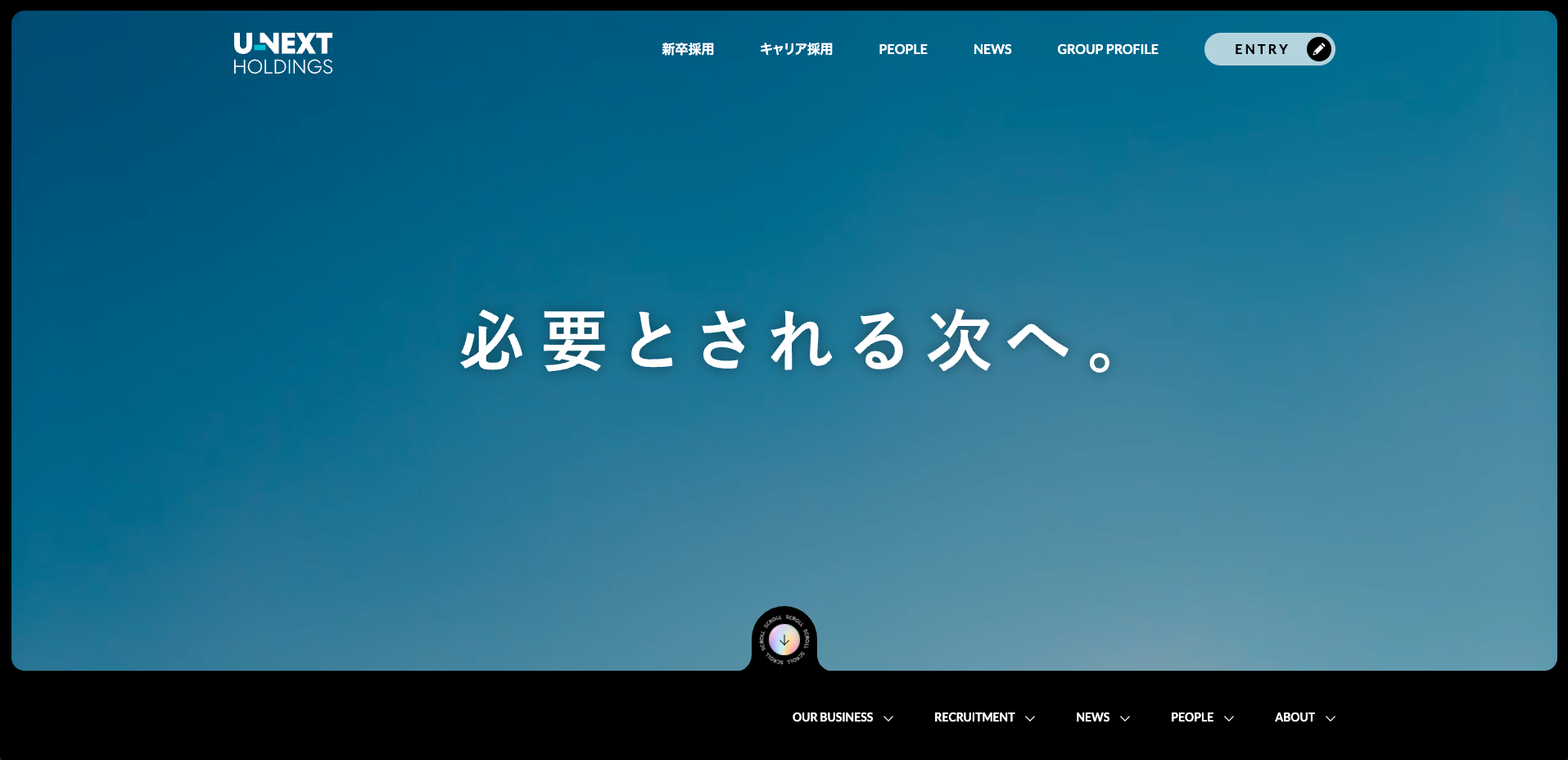
U-NEXT(広告・メディア・放送)

https://recruit.unext-hd.co.jp/
U-NEXTの採用サイトは、ビジュアルとテキストが絶妙に調和した洗練されたデザインが特徴です。シンプルなカラーリングと清潔感のあるレイアウトが、見やすさと使いやすさを両立しています。各セクションは分かりやすく整理され、ユーザーが必要な情報を直感的に見つけられる設計が施されています。
地方採用ワークスでは、採用サイト制作から、採用活動の代行、人材紹介、採用ブランディングなど、”地方企業における採用課題の解決”に特化した包括的な支援を行っております。
- 採用したいけど、何からやればいいかわからない…
- 本業に精一杯で、採用に割く時間がない…
- 過去色々やってみたけど全く成果が出なかった…
上記のようなお悩みをお持ちの方は、ぜひ一度地方採用ワークスにご相談ください!
👉 無料相談フォーム
※ご紹介しているサイトの中で、「(制作:地方採用ワークス)」と書かれたサイトは当社の制作実績です。その他のサイトは当社の制作実績ではございませんが、デザイン性などが優れているため、事例としてご紹介させて頂きました。制作をされた制作会社様で、掲載の取り消しをご希望の場合は速やかに対処させて頂きますので、当社までご連絡くださいませ。
この記事を書いた人

IguchiTaiga
Webマーケター/コンサルタント 愛知県一宮市出身。学生時代に企業の専属ブロガーを務める傍ら、個人経営の仲介業者・イベントプロモーターとして活動。 リーピー入社後は、Webサイト制作におけるプロジェクトマネージャー経験の後、「成果の出るサイト制作」を支援するSEOマーケターを担当している。





